Modificar una Page de la Wiki es muy simple. Se pueden insertar
WikiMarkup, texto
XHTML,
Texto plano ousar la
Barra de Botones. En todos los casos se puede dar formatos a los textos, agregar links, imágenes de manera muy sencilla.
Editar1 - WikiMarkup
Los
WikiMarkup son prefijos y sufijos particulares que permiten dar formato a los textos o insertar elementos, como links oimágenes. En esta sección se explica el uso de los
WikiMarkup.
Editar1.1 Formato básico
- Escribir
'''negrita''' produce negrita - Escribir
''italica'' produce italica - Escribir
__subrayado__ produce subrayado - Escribir
--tachado-- produce tachado - Se pueden combinar varios de estos modificadores, por ejemplo
--tachado '' '''negrita''' and italica''-- produce tachado negrita e italica
Editar1.2 - Links
Los Links se identifican con
[ and
].
Nota: esta versión permite también el uso de 2 corchetes, por ejemplo
[[Link]].
- Para agregar un Link a una página interna escribir
[Pagina], lo que produce Pagina (si la página del Link no existe, este se mostrará con un color diferente) - Se puede agregar un título al Link:
[Pagina|Es un link] produce Es un link - Los Links a Emails se detectan automáticamente, por ejemplo
[mail@server.com] produce mail@server.com.
También a este Link se le puede agregar un título: [mail@server.com|Contactame] se verá como Contactame - Los Links a página externas de la Wiki se representan con un ícono especial:
[http://www.tngs.com.ar|TNG Software] produce TNG Software - También se puede crearun Link a un archivo interno o a una carpeta interna:
[blog/|Blog] produce Blog and [GPL.txt|GPL] produce GPL - Si se agrega el signo
^ a la URL, el Link se mostratá en una nueva ventana, por ejemplo [^MainPage|Nueva ventana] produce Nueva ventana. - Se pueden usar Anclas en los Links a una página:
[Pagina#Ancla1|Link con un Ancla] produce Link con un Ancla. Si la página no posee el Ancla indicada el Link funcionará como un Link común.
Editar1.2.1 - Nota
Links e Imágenes comparten la misma sintaxis general pero cambia la cantidad de parámetros.
Editar1.2.2 - Categorias
Se puede hacer un Link a una Categoria usando la siguiente sintaxis:
[c:Categoria]
Por ejemplo, se puede hacer un link a la categoría
Páginas de Ayuda (
[[c:Ayuda|Páginas de Ayuda]]) o a todo lo
Páginas no categorizadas (
[c:-|Páginas no categorizadas]).
Editar1.2.3 - Adjuntos
Se pueden
adjuntar un archivo a una página usando la siguiente sintaxis:
[attachment:imagen01.jpg]
Los adjuntos se muestran al final de la página. Los archivos a adjuntar deben
cargarse primero en la Wiki mediante la administración de archivos.
Los adjuntos no son archivos incluidos en la página sino simplemente Links a los archivos subidos a la Wiki.
Editar1.3 - Encabezados
Se pueden crear encabezados usando una secuencia de signos igual (
=):
==Encabezado muy grande=====Encabezado grande=======Encabezado chico=========Encabezado muy chico=====- Los tres primeros encabezados funcionan son separadores, el último es simplemente un pequeño título.
- El encabezado muy grande no es recomendable ya que el título de cada página usa ese formato y puede llevar a confusión.
Nota: Los encabezados deben colocarse al inicio de la línea.
Editar1.3.1 - Linea Horizontal
Se puede poner una linea horizontal en la página usando cuatro guiones:
----.
Editar1.4 - Imágenes
Los Links se identifican con
[ and
].
Nota: esta versión permite también el uso de 2 corchetes, por ejemplo
[[Link]].
Hay varios tipos de imágenes:
[image|Título|Url|Url Imagen Grande/Url a un Link (opcional)] inserta una imagen en la página sin bordes no leyenda.[imageleft|Título|Url|Url Imagen Grande/Url a un Link (opcional)] e [imageright|Título|Url|Url Imagen Grande/Url a un Link (opcional)] inserta una imagen alineada a la izquierda o a la derecha respectivamente, mostrando un borde y una descripción (Título).[imageauto|Título|Url|Url Imagen Grande/Url a un Link (opcional)] inserta una imagen con aineación automática, mostrando un borde y una descripción (Título).- En todos los casos, Url Imagen Grande/Url a un Link es opcional; si se especifica, la imagen incorpora un Link a una versión ampliada de la imagen o a otro documento.
Las imágenes se pueden
subir a la Wiki mediante la administración de archivos.
Editar1.4.1 - Nota
Links e Imágenes comparten la misma sintaxis general pero cambia la cantidad de parámetros.
Editar1.5 - Listas
Una lista se arma con una secuencia de líneas que comienzan con uno o mas asteriscos (
*) o numerales (
#). Es posible crear listas anidadas usando mas de un asterisco o numeral. Los asteriscos producen enumeración por puntos y los numerales con dígitos.
* Elemento 1
* Elemento 2produce
|
# Elemento 1
# Elemento 2produce- Elemento 1
- Elemento 2
|
# Elemento 1
# Elemento 2
#* Elemento 2.1
#* Elemento 2.2
# Elemento 3produce- Elemento 1
- Elemento 2
- Elemento 3
|
# Elemento 1
# Elemento 2
#* Elemento 2.1
#*# Elemento 2.1.1
#*#* Elemento 2.1.1.1
# Elemento 3produce- Elemento 1
- Elemento 2
- Elemento 2.1
- Elemento 2.1.1
- Elemento 3
|
Editar1.6 - Anulación de Análisis de Formato
En algunos casos es necesario impedir que la Wiki analize una parte del texto escrito ya que el mismo posee caracteres que producirían formato cuando no se desea eso.
Editar1.6.1 - Código de programación
Si se desea insertar parte de un código de programación, el mismo debe rodearse con
{{ y
}}; por ejemplo
{{for i=1 to 100}} produce
For i=1 to 100.
Si se desea insertar un bloque de varias lineas, por ejemplo una clase C#, se debe usar
{{{{ y
}}}}, Ej.:
using System;
namespace MyNamespace {
public class HolaMundo {
public static void Main(string[] args) {
Console.WriteLine("Hola Mundo");
}
}
}
Editar1.6.2 - El Tag NoWiki
Si el texto que se desea mostrar no es código de programación simplemente rodeelo con
<nowiki> y
</nowiki>, por ejemplo:
presione el botón <nowiki>[Aceptar]</nowiki> produce presione el botón [Aceptar].
Editar1.6.3 - El Tag @@
En caso de que se desea agregar un código que contiene XML y dese mostrase tal cual, rodeelo con dos
@:
@ @
<xml>
'''Negrita'''
<bla z="b" />
</xml>
@ @
Quitando el espacio entre los signos
@, el resultado es:
<xml>
'''Negrita'''
<bla z="b" />
</xml>
Editar1.7 - Salto de Línea
Dos saltos de línea funcionan como tales, pero un salto de línea es ignorado. Para insertar un salto de línea simple se puede usar el tag XHTML
<br /> o su alias
WikiMarkup {BR}. No se recomienda abusar de los saltos de línea simple ya que tienden a crera confusión en las páginas.
Editar1.8 - Tags Especiales
La Wiki poseealgunos marcadores espciales que se reemplazan en forma automática con contenido específico:
{wikititle} produce Los Moll (el título de la Wiki){up} produce GetFile.aspx?File= (el path donde se cargan los archvos){top} produce Top (Link al principio de la página){toc} produce la Tabla de Contenido de la página, usando los encabezados como títulos{themepath} produce Themes/Elegant/ (el path al Tema actual){rsspage} produce  (el Link a la conexión RSS, disponible sólo en las páginas)
(el Link a la conexión RSS, disponible sólo en las páginas){wikiversion} produce 2.0.27 (la versión de la Wiki){mainurl} produce http://www.losmoll.com/wiki/ (La URL de la Wiki){pagecount} produce 54 (la cantidad de páginas en la Wiki){username} inserta el Nombre del Usuario actual{cloud} inserta el nombre de la Categoría de la página{clear} se usa cuando se inserta una imágen al pie de página
Editar1.9 - Cajas
Si desea poner cierto texto dentro de una caja debe usar triple paréntesis
((( y
))). Por ejemplo,
(((Este texto aparece dentro de una caja))) produces
Este texto aparece dentro de una caja
Editar1.10 - Indentado de Texto
El texto puede
indentarse usando uno o mas signos de dos puntos
(:) al princicpio de la línea.
: Indentado simple
:: Indentado doble
se ve como
Indentado simple
Indentado doble
Editar1.11 - Tablas
Los
WikiMarkup permiten la creación de tablas. Dada la complejidad de la construcción de las tablas, la ayuda se encuentra en la sección
Tablas.
Editar1.12 - Firma del Usuario
Los usuarios pueden firmar sus modificaciones o comentarios usando cuatro signos:
~~~~. El resultado es:
Dario Solera, 2007/02/15 11:39Editar1.13 - Snippets y Transclusión de Páginas
Para usar las características de
Snippets y
Transclusión de Páginas, existen páginas dedicadas a su explicación:
Editar1.14 - Redirección de Páginas
Se puede redireccionar en forma automática de una página a otra cuando un usuario visita la primera. Para eso debe agregarse el siguiente código
al principio de la Página:
>>> [Pagina]
or
>>> Pagina
Cuando un usuario visita una página que posee una redirección, la Wiki mostrará la página de destino en forma automática. Al principio de la página destino se podrá ver un mensaje con un Link para poder ver la página incial sin ser redireccionado.
Editar1.15 - Soporte XHTML y Esc
La Wiki permite agregar contenido XHTML estandard. Se pueden usar todos los tags, excepto
<script> que se encuentra deshabilitado.
Los comentarios XHTML pueen usarse:
<!-- -->.
Si se desea ingresar un bloque HTML or XML mostrando los Tags sedeb usar la secuencia
<esc></esc> . Esta secuencia vuelve visible todos los signos mayor y menor del código:
<esc><strong>Texto HTML</strong></esc>
produce
<strong>Texto HTML</strong>
Editar1.16 - Albumes de Fotos
Es posible inserta albumes de fotos en una página. Para ellos los pasos son:
- Subir las fotos a la Wiki: usando el explorador de archivos, se deben subir todas las fotos que integran el álbum a una carpeta que debe crearse a tal fin. Ej: Vacaciones08
- Crear una página: está página puede contener todos los items descriptos en esta ayuda, y en la cual debe insertarse la sintaxis:
{Album:Carpeta
}donde
Carpeta hace referencia a la carpeta donde se subieron las fotos.
Nota: Pueden crearse subcarpetas dentro de la misma, el álbum las mostrará también. Incluso puede hacerse un álbum aparte para alguna de las subcarpetas con la sintaxis: {Album:Carpeta/SubCarpeta}
- Mantener las fotos: todo el mantenimiento que se realize en las imágenes de la carpeta del álbum se verá reflejada en forma inmediata en el mismo.
Ej: Este es el
álbum de la nueva casa.
Editar2 - Barra de Botones
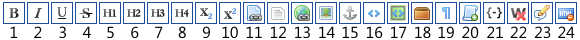
En la edición de páginas existe una barra de botones que se muestra aquí:
 Barra de Botones |
El significado de cada botón es el siguiente:
- Bold: fija/remueve la negrita del texto seleccionado
- Italic: fija/remueve la italica del texto seleccionado
- Underlined: fija/remueve el subrayado del texto seleccionado
- Striked: fija/remueve el
tachado del texto seleccionado - H1: fija/remueve el Encabezado Nivel 1 del texto seleccionado (no recomendado)
- H2: fija/remueve el Encabezado Nivel 2 del texto seleccionado
- H3: fija/remueve el Encabezado Nivel 3 del texto seleccionado
- H4: fija/remueve el Encabezado Nivel 4 del texto seleccionado
- Subscript: fija/remueve el subscript del texto seleccionado
- Superscript: fija/remueve el superscript del texto seleccionado
- Page link: permite insertar un link a una página de la Wiki usando un menu
- File link: permite insertar un link a un archivo subido a la Wiki
- External: permite insertar un link a un destino externo a la Wiki
- Image: permite insertar una imagen usando un Explorador
- Anchors: Muestra 2 opciones, la primera permite insertar un Ancla en en el texto de una página, el segundo permite insertar un link al ancla de una página.
- Inline Code: fija/remueve la marca
inline code del texto seleccionado - Block Code: fija/remueve la marca de bloque de código del texto seleccionado
- Box: rodea/quita el texto seleccionado con
(((...))) - Line Break: insert un salto de línea simple en el texto
- Insert Snippet: permite agregar un Snippet usando un menú.
- Special Tags: Muestra una lista de Tags especiales los cuales se insertan en el texto dando click en cada uno.
- NoWiki: rodea/quita el texto seleccionado con
<nowiki>...</nowiki> - Comment: rodea/quita el texto seleccionado con un comentario XHTML
- Escape: rodea/quita el texto seleccionado con el tag escape